As part of our WCAG 2.2 Series, we are taking a deeper look at the new additions of Guideline 2.5 and how it affects your website.
Our goal is to assist you in understanding and eventually implementing these on your own site, making it accessible to users of all abilities, as well as avoiding those nasty lawsuits that have become so common of late.
In this post, we are focussing on the two new criteria to Guideline 2.5: Input Modalities, namely:
But first, let’s learn a little more about Input Modalities?
According to w3.org, the intent of Input Modalities is to make it easier for users to operate functionality through various inputs beyond the keyboard.
What does that mean?
Basically, WCAG contains specific recommendations for making web content more functional by using input devices other than that of a keyboard. Examples include a mouse pointer, a finger interacting with a touch screen, an electronic pencil or stylus, or a laser pointer.
Guideline 2.5 is in place to ensure that functionality is accessible via all pointer input devices, as people who operate these devices may not always be able to carry out timed or complex gestures. Examples of these functions include drag-and-drop gestures, swiping gestures, split taps, or long presses.
While this guideline by no means discourages the provision of complex and timed gestures, it does want authors to provide an alternative method of input. This is to enable users with motor impairments to interact with content via single untimed pointer gestures.
Without further ado, let’s get to the new criteria.
2.5.7 Dragging (AA)
This criterion is designed to improve accessibility for people who cannot maintain constant mouse pressure whilst dragging or who rely on assistive technology, such as an eye-gaze system.
It ensures all functionality that uses a dragging movement for operation can be achieved by single mouse clicks unless dragging is absolutely essential.
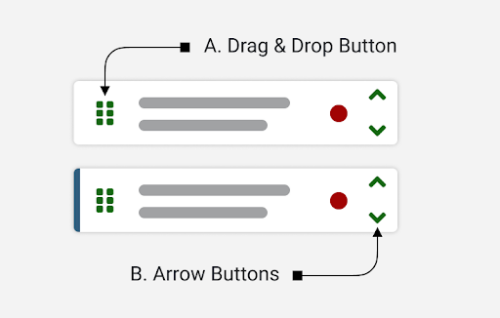
For example, if dragging allows one to move up and down in a page with a drag and drop button, it must provide an alternative means such as up and down arrows.
Something a little like this:

The WCAG standard 2.5.1 guideline requires dragging features to be accessible, but unfortunately, some interfaces that work with dragging and keyboard controls do not work using only clicks or taps.
G219 is a general technique that gives you more flexibility on how to pass this success criterion.
2.5.8 Pointer Target Spacing (AA)
The intent of WCAG standard 2.5.8 is to help users with hand tremors, limited dexterity and difficulty with fine motor movement, to be able to properly click on their intended targets.
The solution is to provide sufficient spacing between these targets that will reduce the likelihood of accidentally activating an adjacent target.
Examples of targets include “buy now” buttons and links.
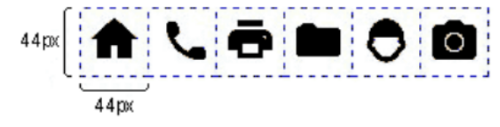
The requirement is for targets that are smaller than 44 x 44px to be included in an area with a width and height of at least 44px each.
In practice you are looking for:

The dimension of each icon target in a row is 44 by 44 CSS pixels, so the targets pass this Success Criterion without additional spacing (Source: W3C).

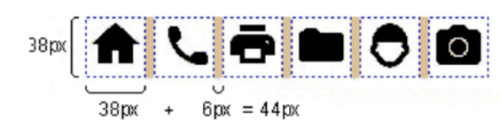
The dimension of each icon target in a row is 38×38 CSS pixels, so the spacing of 6 CSS pixels is required to arrive at 44 CSS pixels for the combined width and spacing of the target (Source: W3C).
- If there is a mechanism to change the target sizes or spacing to meet the minimum, such as a button to change the sizes and layout of the targets.
- If the target is inline within a sentence there doesn’t need to be a minimum target size.
- If the spacing of the targets is essential to the information being conveyed there doesn’t need to be a minimum target size.
Important to note: The requirement is independent of the zoom factor of the page, which means that the CSS pixel size of elements does not change when a user zooms in on a screen. It also means that authors cannot meet the requirement by claiming that the target will have enough spacing or sufficient size if the user zooms into the page.
Conclusion
We hope that you found these WCAG 2.2 guideline explanations to be helpful and that they provide assistance as you navigate the best practices for enhanced accessibility. Be sure not to miss our next post, where we focus on the new criterion for Guideline 3.2: Predicable.
At Little Forest, we support your business with automated accessibility monitoring, helping you improve the web experience for your users whilst avoiding costly lawsuits and fines. We work with you to understand the compliance of your site and use the reports to help you put together an accessibility strategy.
The Little Forest platform gives you instant reports on how your pages perform against all major standards. We are continuously upgrading our systems to be in line with the latest legal requirements helping you stay in line with the latest guidelines.
Is your business compliant with the latest Web Accessibility guidelines? Get in touch and speak to the Little Forest team today!