Precision Scanning for All your Websites
We’re thrilled to introduce a powerful new addition to the Little Forest platform: the Code Search feature. Designed for digital teams managing large or complex web estates, Code Search offers a smarter, faster way to locate and audit hidden content; allowing you to stay compliant, consistent, and in control.
What Is Code Search?
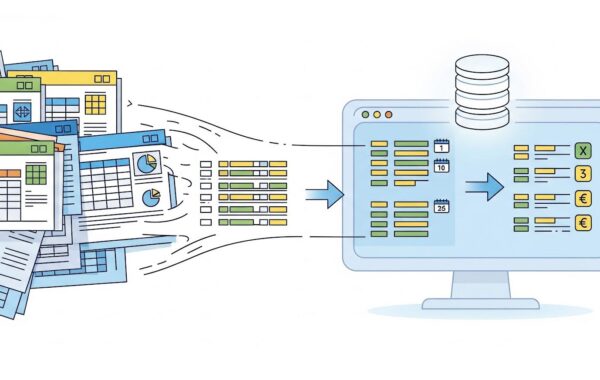
Unlike traditional search tools, which only capture visible text, Code Search dives into the actual HTML, JavaScript and CSS of all your websites. This means it can detect things that standard search engines miss, such as:
- Codes that need changing across every website
- Links to accessibility policies
- Image names and alt attributes
- File names and script references
- Hex color codes in stylesheets
- Deprecated brand terms, building addresses, people’s names or out dated phone numbers
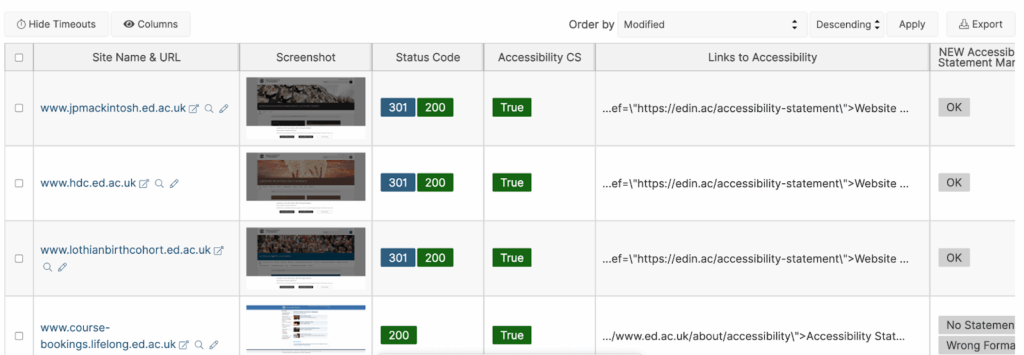
This feature allows users to create a custom column in the inventory, define a code snippet to search for, and immediately generate a “yes/no” result across all scanned pages.

How It Works
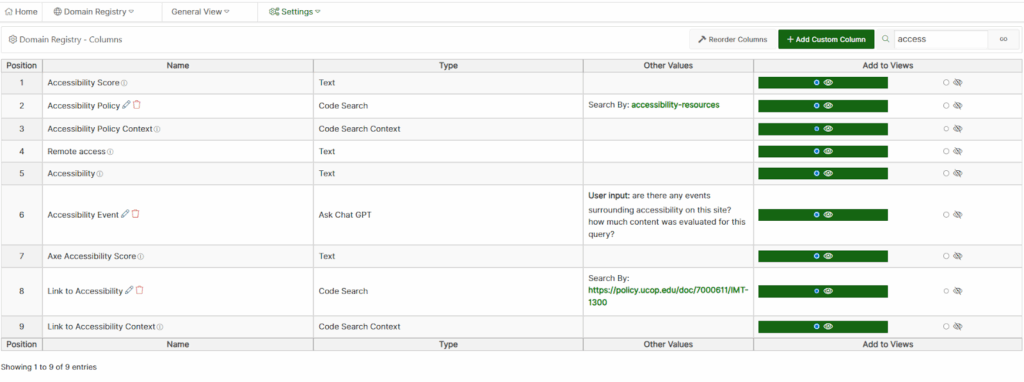
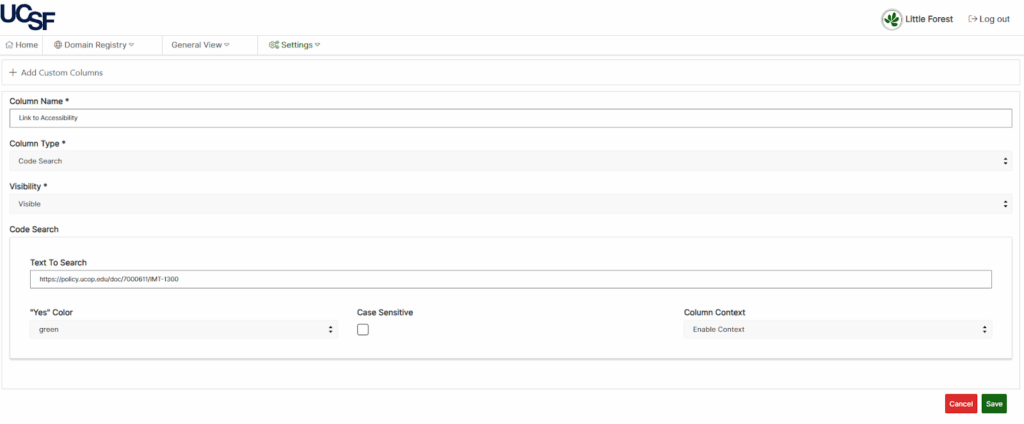
- In your Inventory, create a new custom column.
- Set the column type to “Code Search.”
- Input the exact snippet or value you want to locate (e.g., a link, class name, or keyword).
- Enable context view to display nearby code fragments for clarity.
- Add the column to your view, run the scan, and see results across your entire estate.
If the content is found, the cell will return “yes” and visually flag it—making your next steps immediately clear.

Why Use Code Search?
1. Save Significant Time
Code Search identifies every instance of a given element across all selected pages, thus eliminating the need for manual checks or guesswork.
2. Stay Compliant and Aligned
Whether updating accessibility links, removing outdated services, or adjusting privacy disclaimers, Code Search helps ensure consistency across your digital presence.
3. Avoid Risk and Oversight
Provides critical control in managing compliance-related content such as accessibility, security, or brand messaging
4. Create Reliable Task Lists
This functionality naturally generates a task list for updates, allowing your team to action changes and verify completion with a re-scan.

Why It’s Different from Search Engines
Unlike Google or internal search tools that discard code and focus on visible text, Code Search scans exactly what’s written in your HTML and CSS. That includes:
- Hidden elements like image file paths
- Color codes defined in stylesheets
- Back-end references like script tags or inline styles
These elements are often critical during updates but go unnoticed without deep inspection.
Code Search takes the guesswork out of updates by showing you exactly where things live in your site’s code. It’s a simple way to stay in control, save time, and make sure nothing slips through the cracks.